[BLOG] 웹사이트 제작에 필요한 비컨텐츠 SEO
본문
안녕하세요
부산 검색엔진최적화 SEO 전문업체
셀릭 SELLIC입니다.
지난 게시글에서는
테크니컬 SEO에 대해서
절반 정도 설명을 해드렸었는데요
오늘은 지난 번에 이어서
웹사이트 제작 시 필요한
비컨텐츠 SEO를 알아보도록 하겠습니다.
소셜 오픈그래프 태그에 대해서
마지막에 설명을 드렸었죠.
SNS(소셜네트워크서비스)에서
이미지나 제목, 설명글이
어떻게 표시될지 알려주는 역할을
맡고 있다고 말씀드렸는데요.
페이스북이나 트위터에서는
어떻게 보여지는지 알려드릴게요.

페이스북에서 URL을 적으면 즉시 해당 서버에서 오픈그래프 태그를 읽어와서 표시한다.

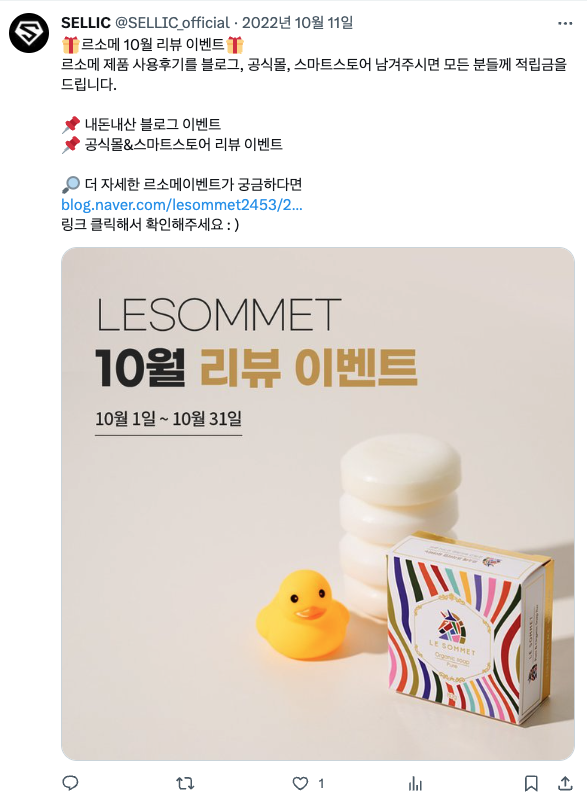
트위터에서 링크를 등록했을 때 자동으로 나오는 이미지
오픈 그래프 태그가 잘 등록된 사이트라면
위 사진처럼 이미지와 설명이
정상적으로 보이게 됩니다.
Twitter Card 추가
여기서 깜짝 질문!
현존하는 SNS 중에 가장 오래된 게
어떤 건지 아시나요?
정답은 바로

트위터입니다.
트위터는 가장 오래된 SNS일 뿐만 아니라
이미지보다는 텍스트가 기반이 된 SNS인데요.
텍스트 기반의 데이터가 많다보니
검색엔진에서 검색결과의 기초로
사용하는데 많이 활용되고 있습니다.
트위터가 잘 알아볼 수 있도록
'트위터 카드'가 추가되면
웹사이트 제작시 비컨텐츠 SEO에 큰 도움이 됩니다.
트위터 코드와 지난 게시글의
소셜 오픈그래프 태그를 모두 추가했다면
어떤 SNS에서도 링크를 추가했을 때
사이트 제목과 설명이
제대로 나오는 것을 확인하실 수 있습니다.
이미지가 정상 출력되지 않을 때
흔히들 엑박현상이라고 하는데요.
이미지가 깨져서 X모양 박스만
덩그러니 나왔던 경험 있으셨나요?
이미지 불러오기에 실패했을 때
어떤 이미지인지 알려주는 기능이 있는데요.
image 태그에 alt 속성값 추가
이미지가 어떤 의미를 담고 있는지
크롤링봇에게 설명을 해줍니다.
알트 태그 혹은 알트 설명이라고 불리는
알트 텍스트는 이미지 태그에 포함된 속성으로
이미지 불러오기 실패 시
사용자 화면에 대신 표시되는 텍스트입니다.

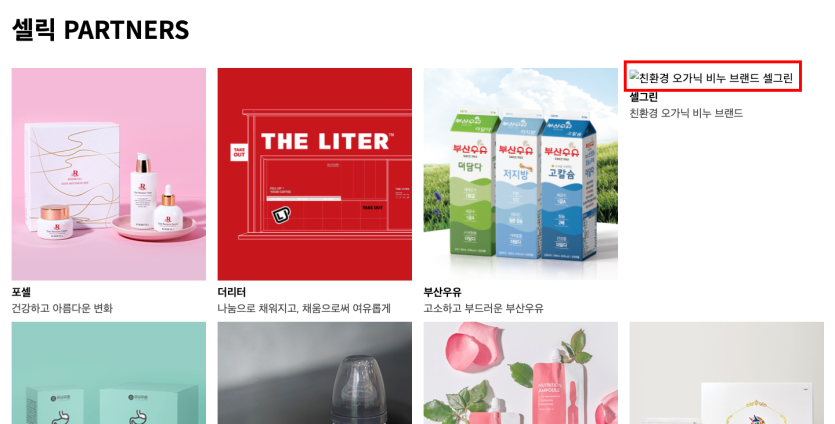
이미지를 불러오지 못한 위치에 "친환경오가닉 비누 브랜드 셀그린"이라고 대체 텍스트가 표시되는 화면
위 텍스트는 맹인들을 위한 스크린 리더 툴이
이미지를 설명해주기 위해 읽어주는 부분이기도 합니다.
검색엔진은 이러한 이미지에 대한 설명을 읽어
더욱 잘 이해하고 크롤링하여
더욱 탄탄한 웹사이트 제작에 도움을 줍니다.
이 알트 태그는 웹 접근성 관점에서도 중요한 요소입니다.
1999년 W3C(월드 와이드 웹 컨소시엄, 웹 표준기술을 정의하는 공식기관)에서 설명된 개념으로
장애가 있는 유저들이 웹페이지에 접근하기 위한
방법을 제시하고 있습니다.
이 지침은 모든 웹페이지가
청각 혹은 시각적 대안을 제공하도록
제안하고 있습니다.
Google Search Console,
Naver Site verification 코드 추가
구글과 네이버의 검색 결과에
최대한 빨리 등록되게 하려면
Google search console과 네이버 서치어드바이저에
사이트를 등록하는 것이 좋습니다.
구글과 네이버에서는 본인이 운영/관리하는
사이트의 유입과 사용자 행동을 분석하기 위한 도구를
제공하고 있습니다.
흔히 말하는 애널리틱스(Analytics)인데요.
사용자가 어떤 경로로 사이트에 유입되었는지,
사이트 내에서 어떤 행동을 하는지,
어떤 페이지로 전환하는지에 대한
모든 분석이 가능합니다.
구글과 네이버 애널리틱스 코드를 추가하여
검색엔진이 바라보는 사이트의 신뢰를 높이고,
사이트의 문제점을 파악하고
유입 경로를 체크하는 작업을 진행해줍니다.
언어설정 선언 코드
<html lang="ko">
검색창에 애플을 검색했을 때
본사인 미국 공식 사이트가 뜨는 것보다
한국 공식 사이트가 먼저 뜨는 것을 볼 수 있는데요.
크롤러봇은 해당 웹사이트를 크롤링 할 때
가장 먼저 위 소스코드를 읽고,
해당 언어의 검색결과에서 해당 웹사이트를 보여줍니다.
각 국가별 검색결과에서
더 잘 나오게 하기위해선
각 국가별 코드를 넣어주는 것이 좋습니다.
언어 |
코드 |
한국어 |
ko |
영어 |
en |
일본어 |
ja |
중국어 |
zh |
러시아어 |
ru |
프랑스어 |
fr |
위 표에 없는 언어들도 모두 국가 언어 코드가 있으니
필요한 언어를 검색해 넣어주는 것이 좋습니다.
웹사이트 제작 시 간단한만큼 꼭 넣어주는 게 좋겠죠?
사용자는 크게 상관없고 신경쓰지 않겠지만
사이트는 여러가지 주소를 통해
들어갈 수 있도록 설정된 경우가 많습니다.
위처럼 비슷해보이지만
실제로 조금씩 다른 주소들을
모두 한 군데를 바라보도록 개발자가 설정해주는
캐노니컬 태그(Canonical Tag)
URL 표준화 방법입니다.
WWW가 붙은 URL과
WWW가 없이 입력된 URL이
동일한 곳으로 이동되로록 해야하고,
크롤러가 같은 내용을 다른 주소에서 읽어갔을 때
부적절하다고 판단되지 않도록,
각 주소들의 데이터를 모아주는 방법이 됩니다.
캐노티컬 태그 처리된 페이지에 대해
구글과 네이버는 검색순위 가산점을 제공하고 있습니다.
https에 대해서 간단하게 설명하자면
해당 사이트와 사용자의 컴퓨터 간에
데이터를 주고 받는 동안 데이터가
암호화 되어 주고 받는 기술입니다.
그것을 인증해주는 기관의 인증서를
SSL 인증서라고 합니다.
믿을만한 SSL 인증서가 설치된 사이트라면
데이터 전송 과정에서의 해킹 위험이 줄어드는 것이죠.

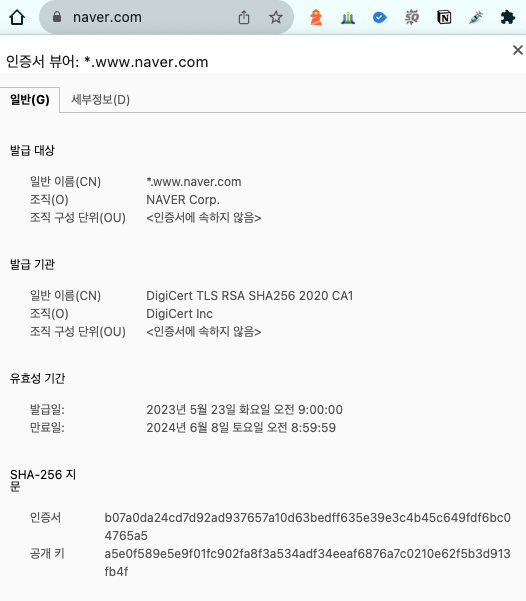
네이버의 인증서 발급 기관과 만료일
보통 1년에 1회 이상 인증서를 갱신하도록
만료일이 설정 되어 있습니다.
인증서가 등록 되어 있고, 잘 관리되는 사이트라면
그만큼 신뢰할 수 있는 사이트라는 증거입니다.
2014년부터 구글은
웹사이트 보안을 개선하기 위해
구글에서 링크되는 모든 사이트에 대하여
HTTPS 프로토콜을 요구하고 있습니다.

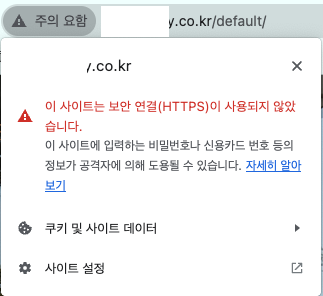
크롬 브라우저에서는 "안전하지 않음"
"계속 이동하시겠습니까?"라고 물어보는
메세지를 띄우기도 합니다.
웹사이트를 제작할 때에는
HTTPS가 적용된 인증된 사이트로
만드는 것이 적절하겠습니다.
적용되지 않은 사이트에 대해서는
불이익이 있을 수 있습니다.
오늘은 셀릭과 함께
비컨텐츠적 SEO에 대해 정리하며
웹사이트 제작 할 때 필요한 내용에 대해 알아보았습니다.
웹사이트를 제작할 때 어려움이 있으시다면
검색순위를 좀 더 올리고 싶으시다면
언제든 편한 마음으로 문의 부탁드립니다.
- 이전글[BLOG] 이커머스 뜻과 이커머스 장단점 23.12.18
- 다음글[BLOG] 홈페이지 노출 희망시 체크할 점 테크니컬 SEO! 23.11.07